Entwicklung einer neuen, modernen Website zur Darstellung der Produkt– und Servicepalette von Battenberg Robotic.
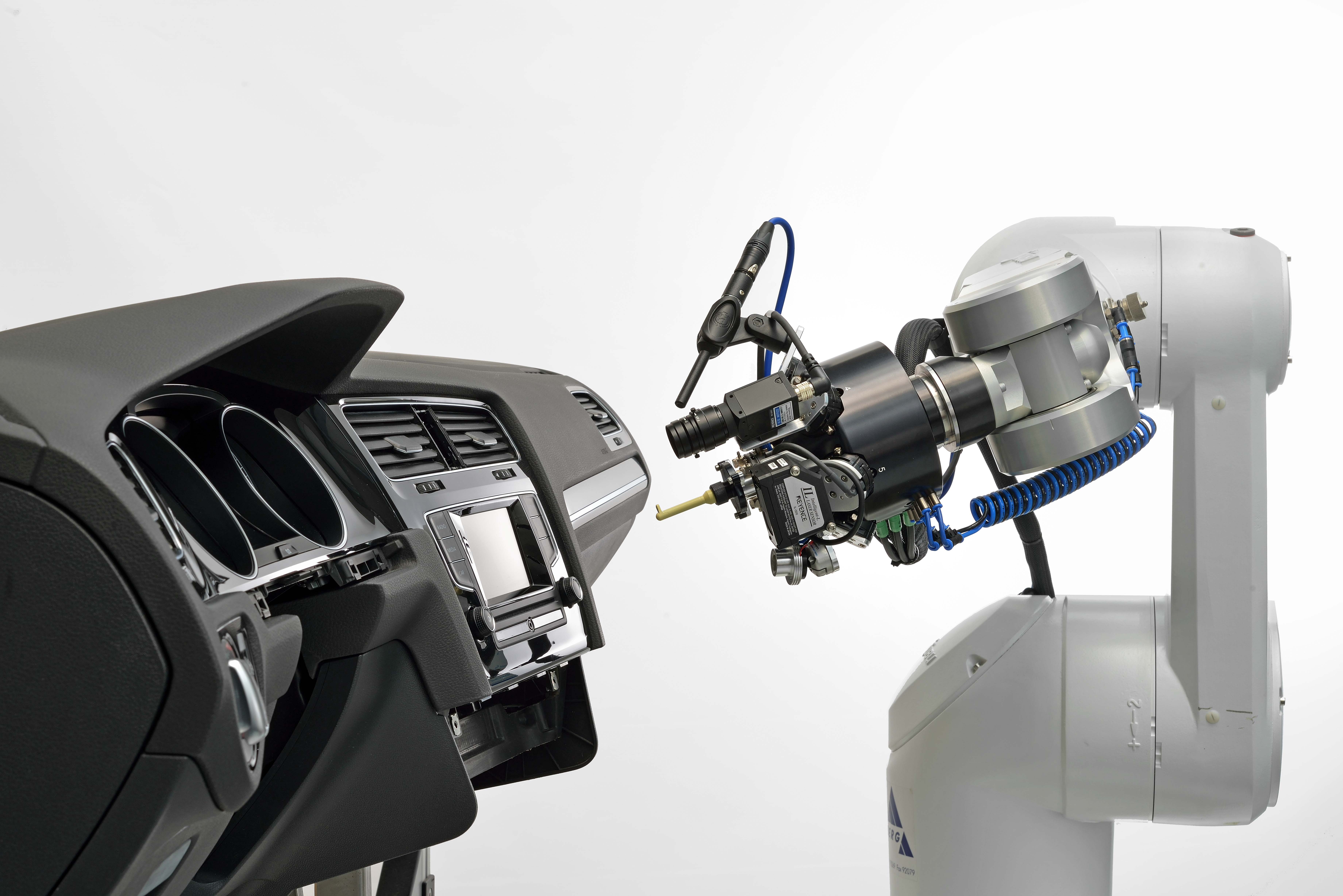
Battenberg Robotic ist Erfinder und Pionier der Messrobotic und international anerkannt als Anbieter für hochpräzise Qualitätsbewertungen in der Automobil-, Medizin- und Luftfahrtindustrie. Dabei werden kognitive Systeme für effiziente Entwicklungen und flexible Fertigungen entwickelt, um die Produktqualität nach menschlichen Erwartungen produzieren zu können.
Direkt springen zu:
Informations-Architektur
Farbpalette
Schriften
Bildwelt
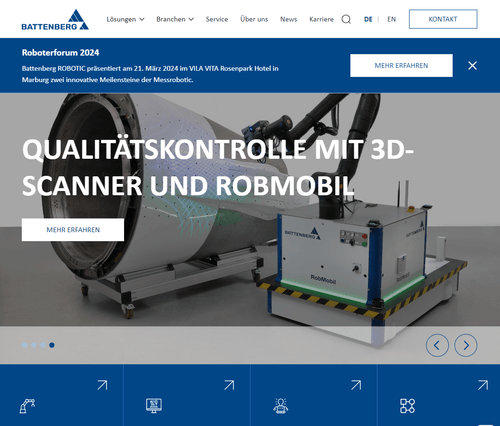
Design
Animation
Projektziel
Erfolgskriterien
- Einzigartiges und modernes Design, welches die klare Darstellung der Produkte und Lösungen unterstreicht.
- Hohe Benutzerfreundlichkeit und intuitive Navigation.
- Positives Feedback des Fachpublikums zur Darstellung der Vorzüge der Produkt- und Servicepalette von Battenberg Robotic.
- Verbesserung der Online-Präsenz und Erhöhung der Besucherzahlen.
Durchgeführte Arbeiten
Konzeption (UX - User Experience)
- Erstellung von Personas und User Journeys, um die Zielgruppe und deren Bedürfnisse zu verstehen.
- Entwurf eines wireframe-basierten Layouts, das eine intuitive Navigation und Benutzerführung ermöglicht.
- Planung interaktiver Elemente, die die Benutzerbindung erhöhen.
- Gewährleistung der Zugänglichkeit und Benutzerfreundlichkeit für eine breite Nutzerbasis.
Design (UI - User Interface)
- Entwicklung eines einzigartigen visuellen Konzepts, das die Markenidentität von Battenberg Robotics verstärkt und die Produkte bestmöglich präsentiert.
- Gute Abstimmung der Farben und visuellen Elemente, um das professionelle Auftreten des Unternehmens zu unterstreichen.
- Verwendung von dynamischen Effekten, um die Website visuell von anderen Webseiten abzuheben.
- Gestaltung eines kohärenten und ansprechenden Farbschemas und Typografie, die die Lesbarkeit und Ästhetik fördern.
Entwicklung auf Webflow
- Umsetzung des Designs in Webflow, unter Berücksichtigung der besten Praktiken für responsives und cross-browser-kompatibles Design.
- Integration von CMS-Funktionen, um die Verwaltung von Inhalten wie Anwendungsfälle, Branchen und Referenzen zu vereinfachen.
- Implementierung von SEO-optimierten Strukturen, um eine höhere Sichtbarkeit in Suchmaschinen zu gewährleisten.
- Sicherstellung, dass die Website schnell lädt und eine hohe Performance aufweist.
Projektzeitplan
- Konzeption und User Research (4 Wochen)
- Designentwicklung (3 Wochen)
- Entwicklung und Testing auf Webflow (6 Wochen)
- Launch und Feedback-Evaluation (3 Wochen)


.png)
.png)